Tu as tenté chatGPT pour ton pb ?
Effectivement, Elementor Pro génère automatiquement des ancres pour les sommaires créés avec le widget « Table des matières ». Si tu veux désactiver ou personnaliser ces ancres, voici quelques pistes :
1. Désactiver les ancres automatiques
Malheureusement, Elementor ne propose pas d’option native pour désactiver complètement ces ancres automatiques dans le widget « Table des matières ». Cependant, tu peux contourner cela avec du code ou une personnalisation.
2. Personnaliser les ancres générées
Pour rendre les ancres plus lisibles et qualitatives, tu peux :
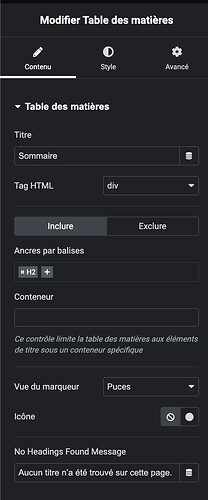
- Modifier les titres des sections dans ton contenu, car Elementor génère les ancres à partir des titres (H2, H3, etc.).
- Ajouter des ID personnalisés aux titres directement dans l’éditeur Elementor ou le texte brut de ton contenu.
3. Utiliser un script ou une fonction PHP
Si tu veux supprimer ou remplacer ces ancres, voici une solution avec WordPress :
Exemple de fonction PHP
Ajoute ce code dans le fichier functions.php de ton thème enfant :
add_filter('elementor/frontend/the_content', function($content) {
return preg_replace('/id="elementor-toc__heading-anchor-\d+"/', '', $content);
});
Ce code supprime les attributs id générés automatiquement. Attention, cela désactivera les liens vers ces sections dans le sommaire.
Ajouter des ancres personnalisées
Tu peux aussi insérer des ancres personnalisées en utilisant ce code :
add_filter('elementor/frontend/the_content', function($content) {
return preg_replace_callback('/id="elementor-toc__heading-anchor-(\d+)"/', function($matches) {
return 'id="custom-anchor-' . $matches[1] . '"';
}, $content);
});
Cela génère des ancres plus propres comme custom-anchor-1.
4. Alternative : Plugin de sommaire dédié
Si Elementor ne répond pas à tes besoins, des plugins comme Easy Table of Contents te permettent de personnaliser les ancres tout en ayant une intégration WordPress fluide.
![]()
![]()